Sappiamo tutti che, negli ultimi anni, lo shopping online ha occupato un ruolo via via più centrale nelle strategie di vendita delle piccole e medie imprese e la domanda che sentiamo ripeterci è sempre la stessa: “Qual è la chiave per il successo delle mie vendite sul web?”
La risposta non è univoca: per conquistare il cuore (e il portafogli) dei nostri potenziali clienti sono necessari molti fattori, tra cui un’ottima progettazione dell’esperienza utente (User Experience o UX) e dell’interfaccia visiva (User Interface o UI).
Contrariamente a quanto si possa pensare, una buona UX per l’e-commerce è molto più del semplice design: la UX comprende il modo in cui comunichi, accogli e stimoli gli utenti durante tutto il loro percorso, dal primo clic fino all’acquisto.
Scopriamo insieme 12 capisaldi volti a migliorare l’esperienza utente del tuo sito e-commerce.

1. Conosci il tuo pubblico
Prima di iniziare la progettazione, è essenziale comprendere chi sono i tuoi clienti: genere, età, preferenze di navigazione e di acquisto, sono solo alcune delle informazioni che ti consentono di modellare l’interfaccia e l’esperienza utente in base al tuo pubblico di riferimento.
Esempio: se il tuo target è un po’ avanti con l’età, un design semplice e pulito con testi e numeri grandi e leggibili può essere il tuo asso nella manica per accompagnare questo pubblico verso all’acquisto.
2. Rendi la navigazione intuitiva
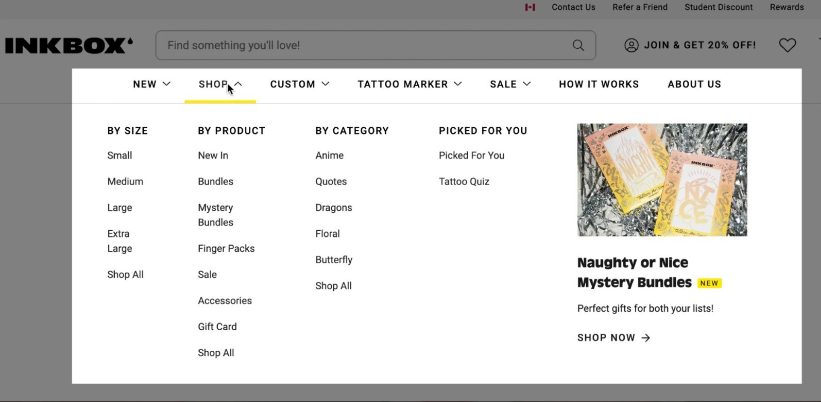
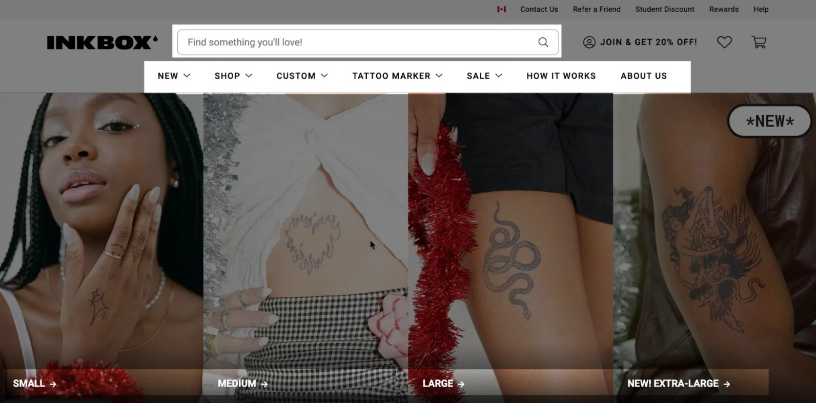
Il menu principale del tuo sito deve esporre chiaramente le categorie di vendita, così da agevolare la trovabilità (findability) dei prodotti.
Evita, se possibile, le “scatole cinesi”, ovvero categorie annidate che rendono difficoltoso trovare il prodotto desiderato.
Opta per la semplificazione, garantendo un percorso d’acquisto fluido e senza ostacoli (frictionless), e riducendo al minimo i passaggi necessari a completare la transazione.
Esempio: se hai un catalogo con numerose categorie, sfrutta gli attributi dei prodotti come filtri in modo da permettere al cliente di personalizzare la sua esperienza di navigazione.

3. Garantisci una ricerca efficace
Restando in tema di navigazione, ricordiamo che la ricerca ne è un elemento vitale: deve essere facile da individuare su qualsiasi pagina e deve funzionare correttamente. Più tempo impiega un utente per trovare esattamente ciò che sta cercando, meno è probabile che questo utente si trasformi in un cliente reale.
Cosa puoi fare per migliorare la ricerca sul tuo sito?
– Posizionala nella parte superiore della pagina: è lì che gli utenti si aspettano di trovarla.
– Integra suggerimenti di completamento automatico per accelerare la ricerca.
– Consenti di filtrare i risultati in base a una varietà di parametri: prezzo, categoria, dimensione, colore, ecc.
– Consenti la ricerca anche nella categoria di prodotti.

4. Ottimizza i tempi di loading
Potresti non pensare al tempo di caricamento della pagina come parte della UX, ma le pagine lente sono dannose per l’esperienza del cliente e sono uno dei fattori più comuni di abbandono del sito, soprattutto da mobile.
Se, testando la velocità del tuo e-commerce, ottieni dei risultati scadenti, puoi ottimizzare le tue pagine in diversi modi, ad esempio cambiando il tuo provider di hosting web, effettuando una compressione dei tuoi contenuti multimediali, abilitando sistemi di cache così che i tuoi visitatori abituali non siano costretti ad aspettare che il sito si carichi da zero.
– Integra suggerimenti di completamento automatico per accelerare la ricerca.
– Consenti di filtrare i risultati in base a una varietà di parametri: prezzo, categoria, dimensione, colore, ecc.
– Consenti la ricerca anche nella categoria di prodotti.
5. Usa CTA accattivanti
La CTA è il pulsante di invito all’azione (Call To Action) e deve essere progettato rispecchiando esattamente il suo nome: un elemento grafico evidente e riconoscibile che stimola l’utente a eseguire un’azione specifica. Una CTA primaria poco visibile, infatti, può ridurre i tassi di conversione e lasciare i tuoi clienti insoddisfatti.
Come si realizza una CTA efficace? Ecco qualche suggerimento:
– Inizia con un verbo
– Descrivi chiaramente l’azione che sarà eseguita al click
– Offri un certo valore all’utente
– Scegli un colore in risalto rispetto agli altri elementi di design
– Mostra l’interazione (ad esempio, lo stato del pulsante cambia quando l’utente ci passa sopra con il mouse).
6. Mostra i prodotti in modo dettagliato
Quando manca la possibilità di vedere dal vivo un prodotto o poterlo toccare con mano, le immagini e i video assumono un ruolo a dir poco cruciale.
Utilizzare foto o video di alta qualità è indispensabile per aiutare l’utente a immaginare più efficacemente il prodotto reale.
Il consiglio è quello di dare priorità ai contenuti più importanti e accattivanti nella parte superiore della pagina (Above the Fold).
Assicurati che le foto siano di alta qualità, scattate da diverse angolazioni e includi primi piani delle principali caratteristiche del prodotto in azione. Consenti lo zoom sulle foto e considera l’aggiunta della visualizzazione del prodotto a 360 gradi o 3D.
Esempio: se sei nel settore moda, aggiungi immagini dei tuoi capi indossati (possibilmente da modelli e modelle con fisicità variegate) e close-up che mostrino dettagli unici e interessanti.
Sei curioso di conoscere gli altri sei consigli di UX per aumentare le conversioni e migliorare l’esperienza di acquisto sul tuo e-commerce?